煙のように消える画像
クリックCSSのみ画像
煙のように消えてく演出です。消えるトリガーはボタンの押下であったり、JavaScriptによる制御であったりといろいろです。このサンプルでは画像を消していますが、DOM要素に対してマスクをかけるのでテキストやその他の要素でも適用可能な表現です。
実装のポイント
消えるアニメーションはCSS Maskのmask-compositeを用いて表現しています。このマスク表現の実装方法については下記ページにて詳しく解説されています。
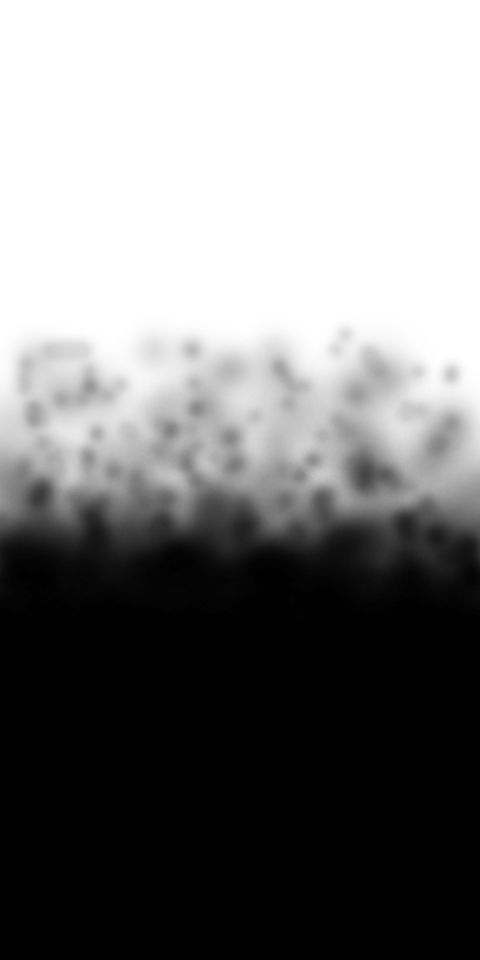
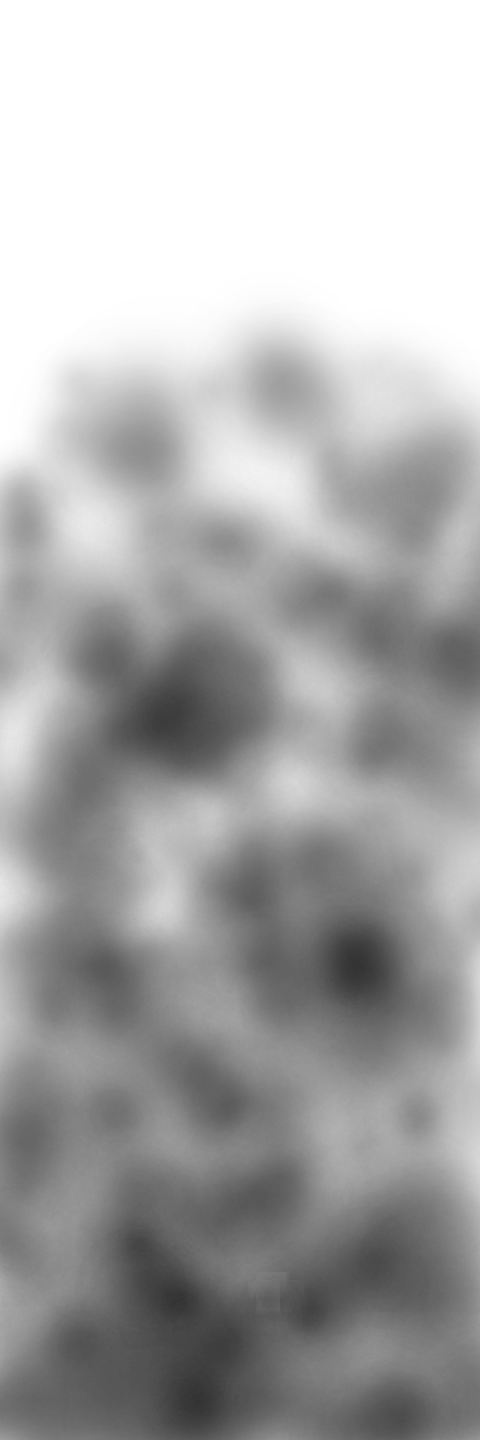
マスク画像は2種類の煙のような画像を用意しています。
▼smoke_mask.webp

▼smoke_mask2.webp

1つ目はメインのマスク画像でこれで表示非表示を制御しています。2枚目は動く部分にばらつきを持たせたいので1枚目に重ねるように使う画像です。
上記記事中で紹介されているmask-composite: excludeを用いることで画像の黒い部分を消すことができます。.isDisappearingクラスが付与されると、このマスク画像がCSSアニメーションで動き出し、煙のように消える演出になっています。
なおメインのマスク画像は表示サイズの縦3倍の大きさでつくります。上3分の1は完全にマスクされない時の領域、真ん中が消えている最中、そして残りの下3分の1は完全に消えている領域になります。2枚目は1枚目と速さを1.5倍で動かしているので長さも1.5倍になっています。2枚目の画像がなくてもそれなりいい感じです。
こちらの画像は自由にお使いいただけます。
コード例
HTML
<div class="sampleImage"></div>
CSS
.sampleImage {
--ease-out-sine: cubic-bezier(0.61, 1, 0.88, 1);
mask-image: linear-gradient(#000 0, #000 100%), url("./smoke_mask.webp"),
url("./smoke_mask2.webp");
mask-size:
100% 100%,
240px 480px,
240px 720px;
mask-position:
0 0,
0 0,
0 0;
mask-composite: exclude, add;
&.isDisappearing {
animation-name: disappearing;
animation-duration: 1.4s;
animation-timing-function: var(--ease-out-sine);
animation-iteration-count: 1;
animation-fill-mode: forwards;
pointer-events: none;
}
}
@keyframes disappearing {
0% {
mask-position:
0 0,
0 0,
0 0;
}
100% {
mask-position:
0 0,
0 100%,
0 100%;
}
}